Аутор:
Virginia Floyd
Датум Стварања:
9 Август 2021
Ажурирати Датум:
1 Јули 2024

Садржај
ХТМЛ је скраћеница за енглески Језик за опис хипер-текста (Језик за опис хипер-текста). Ово је код или језик на коме се ствара основна ознака веб локација. Учење може изгледати застрашујуће ако никада нисте програмирали, али у стварности све што вам је потребно за почетак је основни уређивач текста и интернет претраживач. Можда ћете чак препознати неке примере означавања ХТМЛ -а на које сте наишли на интернетским форумима, прилагођеним прилагођеним страницама или чланцима на викиХов -у. ХТМЛ је користан алат за сваког корисника интернета, а за учење основа ће вам требати мање времена него што мислите.
Кораци
1. део од 2: Учење основа ХТМЛ -а
 1 Отворите ХТМЛ документ. Већина уређивача текста (Нотепад или Нотепад ++ за Виндовс, ТектЕдит за Мац, гедит за ГНУ / Линук) може се користити за генерисање ХТМЛ датотека. Креирајте нови документ и сачувајте га помоћу Датотека → Сачувај као у формату веб странице или промените ознаку датотеке у .хтмл или .хтм уместо .доц, .ртф или неког другог наставка.
1 Отворите ХТМЛ документ. Већина уређивача текста (Нотепад или Нотепад ++ за Виндовс, ТектЕдит за Мац, гедит за ГНУ / Линук) може се користити за генерисање ХТМЛ датотека. Креирајте нови документ и сачувајте га помоћу Датотека → Сачувај као у формату веб странице или промените ознаку датотеке у .хтмл или .хтм уместо .доц, .ртф или неког другог наставка. - Можда ћете добити упозорење да ће датотека бити сачувана као „обичан текст“ уместо у РТФ формату, или да форматирање и слике неће бити сачувани. Ово је добро; за ХТМЛ ове опције нису потребне.
 2 Отворите генерисану датотеку у прегледачу. Сачувајте празну датотеку, пронађите је на рачунару и двапут кликните на њу да бисте је отворили. У прегледачу би требало да се отвори празна страница. Ако не, превуците датотеку на адресну траку прегледача. Док уређујете ХТМЛ датотеку, можете освежити ову страницу да бисте видели промене.
2 Отворите генерисану датотеку у прегледачу. Сачувајте празну датотеку, пронађите је на рачунару и двапут кликните на њу да бисте је отворили. У прегледачу би требало да се отвори празна страница. Ако не, превуците датотеку на адресну траку прегледача. Док уређујете ХТМЛ датотеку, можете освежити ову страницу да бисте видели промене. - Имајте на уму да на овај начин не стварате веб локацију на Интернету. Други људи неће имати приступ овој страници и није вам потребна интернет веза да бисте тестирали своју локалну страницу. Претраживач једноставно тумачи ХТМЛ код, „читајући“ га као да је то веб страница.
 3 Схватите шта су ознаке за означавање. За разлику од обичног текста, ознаке се не појављују на страници. Уместо тога, они кажу прегледачу како да прикаже страницу и њен садржај. Ознака "отварање" садржи упутства. На пример, може рећи претраживачу да би текст требало да буде приказан као одважан... Такође му је потребна ознака „крај“ да би прегледачу показао где се инструкција завршава. У овом примеру, текст између почетне и завршне ознаке биће приказан подебљано. Ознаке су написане унутар неједнаких знакова, али крајња ознака почиње косом цртом.
3 Схватите шта су ознаке за означавање. За разлику од обичног текста, ознаке се не појављују на страници. Уместо тога, они кажу прегледачу како да прикаже страницу и њен садржај. Ознака "отварање" садржи упутства. На пример, може рећи претраживачу да би текст требало да буде приказан као одважан... Такође му је потребна ознака „крај“ да би прегледачу показао где се инструкција завршава. У овом примеру, текст између почетне и завршне ознаке биће приказан подебљано. Ознаке су написане унутар неједнаких знакова, али крајња ознака почиње косом цртом. - Почетна ознака је исписана између знакова неједнакости: почетна ознака>
- У завршној ознаци, коса коса црта се ставља испред дескриптора ознаке (име): /завршна ознака>
- Читајте даље да бисте сазнали како се користе различите ознаке. За овај корак морате само запамтити формат снимања. Ознаке се пишу између знакова неједнакости:> и />
- У неким водичима, ХТМЛ ознаке се називају елементима, а текст између почетних и завршних ознака назива се садржајем елемената.
 4 Откуцајте хтмл> таг у уређивачу. Свака ХТМЛ датотека мора почети ознаком хтмл> и завршава се ознаком / хтмл>... Ове ознаке говоре претраживачу да је сав садржај између ознака у ХТМЛ -у. Додајте ове ознаке свом документу:
4 Откуцајте хтмл> таг у уређивачу. Свака ХТМЛ датотека мора почети ознаком хтмл> и завршава се ознаком / хтмл>... Ове ознаке говоре претраживачу да је сав садржај између ознака у ХТМЛ -у. Додајте ове ознаке свом документу: - ХТМЛ датотеке често почињу линијом ! ДОЦТИПЕ хтмл>што значи да прегледачи морају препознати целу датотеку као ХТМЛ. Ова линија није неопходна, али вам може помоћи да решите проблеме са компатибилношћу.
- Диал хтмл> на врху документа.
- Притисните Ентер или Ретурн више пута да бисте креирали више празних редова, а затим откуцајте / хтмл>
- запамтите да цела код који ћете створити у овом чланку мораће бити написан између ове две ознаке.
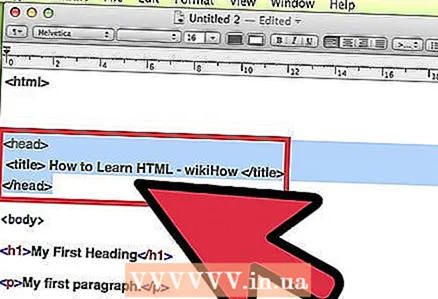
 5 Направите одељак хеад> филе у датотеци. Између ознака хтмл> и / хтмл>, направите почетну ознаку глава> и завршну ознаку / глава>... Додајте неколико празних редова између њих. Садржај написан између ознака хеад> и / хеад> не приказује се на самој страници. Пратите ове кораке и видећете чему служи ова ознака:
5 Направите одељак хеад> филе у датотеци. Између ознака хтмл> и / хтмл>, направите почетну ознаку глава> и завршну ознаку / глава>... Додајте неколико празних редова између њих. Садржај написан између ознака хеад> и / хеад> не приказује се на самој страници. Пратите ове кораке и видећете чему служи ова ознака: - Напишите између ознака хеад> и / хеад> наслов> и / наслов>
- Напишите између ознака титле> и / титле> Како научити ХТМЛ - викиХов.
- Сачувајте промене и отворите датотеку у прегледачу (или освежите страницу ако је датотека већ отворена). Видите ли текст који се појављује у наслову странице изнад адресне траке?
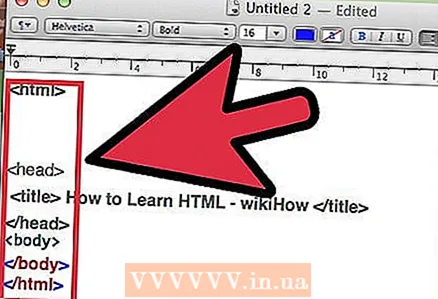
 6 Направите одељак боди>. Све остале ознаке и текст у овом примеру написани су у делу одељка, чији се садржај приказује на страници. После затварање ознаке / главе>, али пре него што таг / хтмл> додај ознаке тело> и / тело>... У остатку овог чланка радите са одељком тела. Ваша датотека би требала изгледати отприлике овако:
6 Направите одељак боди>. Све остале ознаке и текст у овом примеру написани су у делу одељка, чији се садржај приказује на страници. После затварање ознаке / главе>, али пре него што таг / хтмл> додај ознаке тело> и / тело>... У остатку овог чланка радите са одељком тела. Ваша датотека би требала изгледати отприлике овако:
хтмл>
глава>
наслов> Како научити ХТМЛ - викиХов / наслов>
/ глава>
тело>
/ тело>
/ хтмл> 7 Додајте текст користећи различите стилове. Време је да на страницу додате прави садржај! Све што напишете између ознака боди биће приказано на страници након освежавања у прегледачу. Немојте користити симболи или >пошто ће претраживач покушати да тумачи садржај као ознаку уместо текста. Пишите Здраво! (или шта год желите), а затим покушајте да додате ове ознаке у текст и видите шта се дешава:
7 Додајте текст користећи различите стилове. Време је да на страницу додате прави садржај! Све што напишете између ознака боди биће приказано на страници након освежавања у прегледачу. Немојте користити симболи или >пошто ће претраживач покушати да тумачи садржај као ознаку уместо текста. Пишите Здраво! (или шта год желите), а затим покушајте да додате ове ознаке у текст и видите шта се дешава: - ем> Поздрав свима! / ем> чини текст „курзивом“: Здраво!
- јако> Здраво свима! / јако> чини текст подебљаним: Здраво!
- с> Поздрав свима! / с> прецртани текст:
Здраво! - суп> Здраво свима! / суп> приказује фонт као суперсцрипт:
- суб> Здраво свима! / суб> приказује фонт као индекс: Здраво!
- Испробајте заједно различите ознаке. Како ће то изгледати ем> јако> Поздрав свима! / јако> / ем>?
 8 Поделите текст на пасусе. Ако покушате да упишете више редова текста у ХТМЛ датотеку, приметићете да се преломи редова не приказују у прегледачу. Да бисте текст поделили на пасусе, морате додати ознаке:
8 Поделите текст на пасусе. Ако покушате да упишете више редова текста у ХТМЛ датотеку, приметићете да се преломи редова не приказују у прегледачу. Да бисте текст поделили на пасусе, морате додати ознаке: - п> Ово је засебан пасус. / п>
- Након ове реченице следи ред прелома бр> пре почетка овог реда.
Ово је прва ознака за коју није потребна завршна ознака. Ове ознаке се називају "празне" ознаке. - Направите наслове да бисте приказали наслове одељака:
х1> текст наслова / х1>: највећи наслов
х2> текст наслова / х2> (наслов другог нивоа)
х3> текст наслова / х3> (наслов трећег нивоа)
х4> текст наслова / х4> (наслов четвртог нивоа)
х5> текст наслова / х5> (најмањи наслов)
 9 Научите да правите листе. Постоји неколико начина за креирање листа на веб страници. Испробајте доње опције и одлучите која вам се више свиђа. Имајте на уму да је за читаву листу потребан један пар ознака (на пример, ул> и / ул> за листу са знаковима за набрајање), а свака ставка листе је означена различитим паром ознака, на пример, ли> и / ли>.
9 Научите да правите листе. Постоји неколико начина за креирање листа на веб страници. Испробајте доње опције и одлучите која вам се више свиђа. Имајте на уму да је за читаву листу потребан један пар ознака (на пример, ул> и / ул> за листу са знаковима за набрајање), а свака ставка листе је означена различитим паром ознака, на пример, ли> и / ли>. - Нумерисана листа:
ул> ли> Први ред / ли> ли> Други ред / ли> ли> И тако даље / ли> / ул> - Нумерисана листа:
ол> ли> Један / ли> ли> Два / ли> ли> Три / ли> / ол> - Листа дефиниција:
дл> дт> Кафа / дт> дд> - топли напитак / дд> дт> Лимунада / дт> дд> - хладно пиће / дд> / дл>
- Нумерисана листа:
 10 Распоредите страницу помоћу преломи редова, хоризонталне линије и Слике. Време је да страници додате нешто друго осим текста. Испробајте следеће ознаке или следите везе за више информација. Користите услугу хостинга на мрежи да бисте креирали везу до слике коју желите да објавите:
10 Распоредите страницу помоћу преломи редова, хоризонталне линије и Слике. Време је да страници додате нешто друго осим текста. Испробајте следеће ознаке или следите везе за више информација. Користите услугу хостинга на мрежи да бисте креирали везу до слике коју желите да објавите: - Хоризонтална линија: хр>
- Уметни слику: имг срц = "линк ка слици">
 11 Додајте везе. Ове ознаке можете користити за креирање хипервеза до других страница и веб локација, али пошто још немате веб локацију, сада ћете научити како да креирате сидрене везе, односно везе до одређених места на страници:
11 Додајте везе. Ове ознаке можете користити за креирање хипервеза до других страница и веб локација, али пошто још немате веб локацију, сада ћете научити како да креирате сидрене везе, односно везе до одређених места на страници: - Направите сидро са ознаком а> где желите да се повежете на страници. Осмислите јасно и незаборавно име:
а наме = "Типс"> Текст са којим се повезујете. / а> - Користите ознаку хреф> за креирање релативне везе или везе до спољног извора:
а хреф = "веза до странице или назив сидра унутар странице"> Текст или слика која ће служити као веза. / а> - Да бисте се повезали са релативном везом на другој страници, додајте знак # иза главне везе и назив сидра. На пример, хттпс://ен.викихов.цом/леарн-ХТМЛ#Типс води до одељка са саветима на овој страници.
- Направите сидро са ознаком а> где желите да се повежете на страници. Осмислите јасно и незаборавно име:
2. део 2: Напредни ХТМЛ
 1 Упознајте атрибуте. Атрибути су записани унутар ознаке, што указује на додатне информације. Формат атрибута је следећи: наме = "валуе", где наслов дефинише атрибут (на пример, боја за атрибут боје), а вредност означава његову вредност (на пример, црвена за црвено).
1 Упознајте атрибуте. Атрибути су записани унутар ознаке, што указује на додатне информације. Формат атрибута је следећи: наме = "валуе", где наслов дефинише атрибут (на пример, боја за атрибут боје), а вредност означава његову вредност (на пример, црвена за црвено). - Атрибути су заправо коришћени у претходном одељку о основама ХТМЛ -а. Ознака имг> користи атрибут срц, сидра релативних веза користе атрибут имеа везе користе атрибут хреф... Као што сте већ приметили, сви атрибути су записани у формату ___='___’.
 2 Експериментишите са ХТМЛ табелама. Креирање табеле укључује употребу различитих ознака. Можете експериментисати или прочитати детаљнија упутства.
2 Експериментишите са ХТМЛ табелама. Креирање табеле укључује употребу различитих ознака. Можете експериментисати или прочитати детаљнија упутства. - Направите ознаке табеле:табела> / табле>
- Садржи садржај сваког реда у табели у ознаке: тр>
- Наслов колоне је дефинисан ознаком: тх>
- Ћелије у наредним редовима: тд>
- Пример коришћења ових ознака:
табела> тр> тх> Колона 1: месец / тх> тх> Колона 2: штедња / тх> / тр> тр> тд> јануар / тд> тд> 5000 рубаља / тд> / тр> / табела>
 3 Научите додатне ознаке поглавља. Већ сте научили ознаку хеад> која се налази на почетку сваке хтмл датотеке. Осим ознаке титле>, постоје и друге ознаке за овај одељак:
3 Научите додатне ознаке поглавља. Већ сте научили ознаку хеад> која се налази на почетку сваке хтмл датотеке. Осим ознаке титле>, постоје и друге ознаке за овај одељак: - Мета ознаке које садрже метаподацикоје претраживачи користе за индексирање веб локације. Да бисте лакше пронашли своју веб локацију у претраживачима, користите једну или више почетних мета> ознака (закључне ознаке нису потребне).Користите један атрибут и једну вредност по ознаци: мета наме = "десцриптион" цонтент = "паге десцриптион">; или мета наме = "кључне речи" цонтент = "кључне речи раздвојене зарезима">
- Веза> ознаке које упућују на датотеке трећих страна, као што су стилски листови (ЦСС), који су креирани помоћу другачије врсте кодирања и омогућавају вам да промените ХТМЛ страницу помоћу боје, поравнања текста и многих других функција.
- Скрипта> ознаке које се користе за прилагање ЈаваСцрипт датотека на страницу. Ове датотеке су потребне за интерактивну измену странице (као одговор на радње корисника).
 4 Експериментишите са ХТМЛ кодом других веб локација. Преглед изворног кода других веб страница одличан је начин за учење ХТМЛ -а. Можете да кликнете десним тастером миша на страницу и изаберете Прикажи извор или нешто слично у горњем менију прегледача. Покушајте да откријете шта непозната ознака ради или потражите информације о њој на Интернету.
4 Експериментишите са ХТМЛ кодом других веб локација. Преглед изворног кода других веб страница одличан је начин за учење ХТМЛ -а. Можете да кликнете десним тастером миша на страницу и изаберете Прикажи извор или нешто слично у горњем менију прегледача. Покушајте да откријете шта непозната ознака ради или потражите информације о њој на Интернету. - Иако не можете уређивати туђе сајтове, можете копирати изворни код у своју датотеку да бисте касније експериментисали са ознакама. Имајте на уму да ЦСС означавање можда није доступно, а боје и обликовање могу изгледати другачије.
 5 Почните да истражујете детаљније водиче. На Интернету постоји много веб локација посвећених ХТМЛ ознакама, попут В3Сцхоолс или ХТМЛбоок. У продаји су и папирне књиге, али покушајте да пронађете најновије издање како се стандарди мењају и развијају. Још боље, овладајте ЦСС -ом како бисте имали много више контроле над изгледом и изгледом ваше веб локације. Након учења ЦСС -а, веб дизајнери обично уче ЈаваСцрипт.
5 Почните да истражујете детаљније водиче. На Интернету постоји много веб локација посвећених ХТМЛ ознакама, попут В3Сцхоолс или ХТМЛбоок. У продаји су и папирне књиге, али покушајте да пронађете најновије издање како се стандарди мењају и развијају. Још боље, овладајте ЦСС -ом како бисте имали много више контроле над изгледом и изгледом ваше веб локације. Након учења ЦСС -а, веб дизајнери обично уче ЈаваСцрипт.
Савјети
- Нотепад ++ је одличан бесплатан програм, сличан обичном Нотепад -у, али можете сачувати и тестирати свој код у прегледачу на мрежи. (Такође подржава скоро све језике - ХТМЛ, ЦСС, Питхон, ЈаваСцрипт итд.)
- Пронађите неку једноставну страницу на мрежи, сачувајте код на рачунару и експериментишите са њим. Покушајте да преместите текст, промените фонт, замените слике - шта год!
- Можете да држите бележницу у којој записујете ознаке тако да их увек имате при руци. Такође можете одштампати ову страницу и позвати се на њу.
- Када пишете код, радите то пажљиво како бисте га ви и други људи разумели. Користи! - Овде убаци коментар -> за ХТМЛ коментаре: они се неће одразити на страници, али ће бити видљиви у документу кода.
- КСМЛ и РСС добијају на популарности. Код за странице које садрже КСМЛ и РСС технологије је неискусном кориснику теже за читање и разумевање, али ови алати су прилично корисни.
- Ознаке за означавање у ХТМЛ-у не разликују велика и мала слова, али препоручујемо да користите само мала слова (као у примерима у овом чланку) и за стандардизацију и за КСХТМЛ компатибилност.
Упозорења
- Неке ознаке су изашле из употребе у последњих неколико година и замењене су новим који дају исте или неке додатне ефекте.
- Ако желите да тестирате своју страницу, идите на В3 локацију и проверите савремене ХТМЛ захтеве. ХТМЛ стандарди се временом мењају, а неке ознаке се замењују новим које боље функционишу у савременим прегледачима.
Шта ти треба
- Уређивач текста, попут Нотепада (Виндовс) или ТектЕдит (Мац)
- Папир / нотес (није потребно)
- ХТМЛ уређивач, попут Нотепад ++ (Виндовс) или ТектВранглер (Мац) (није потребно)



